Web制作に携わる方であればUX(ユーザー体験)といった言葉を一度は耳にしたことがあると思います。
UXとは提供するサービスによって得られるユーザーの体験のことを指し、1990年に刊行された『誰のためのデザイン?―認知科学者のデザイン原論』(D.A.ノーマン著)によって広く知れ渡ったと言われています。
そして90年以降、UXについて様々な概念や考え方が発表され、現在では多くのモデルやビジュアライズされた資料が世の中に存在しています。
UXの5階層とは
UXの5階層とは、Jesse James Garrett氏の発表(※リンク先pdfファイル)した、UXは5段階のフェーズから構築されるという概念です。

UXの5階層はユーザーの体験全体というよりも、プロダクトやWebサイトなどすこしインターフェイス単体寄りの概念となっています。
UXデザインというと、ペルソナを設定しカスタマージャーニーマップを作成して…の様なWebでの体験を超えたユーザーの一連の体験をデザインする大掛かりな流れを想像する方もいらっしゃると思いますが、予算や規模感がバラバラな実際の業務において全てのプロジェクトで、UXデザインチームを編成し作業することができるわけではありません。
部分的なデザインを担当することもあれば、スケジュールの厳しい中最小限のデザインとコーディングだけお願い。みたいなフランクな案件も存在します。
上記のような状況下の中で、感覚値ではない論理的なデザインのもとWebサイトを制作し、ユーザーに対して高品質な体験を提供するために便利なのがこのUXの5階層となります。
各階層の説明
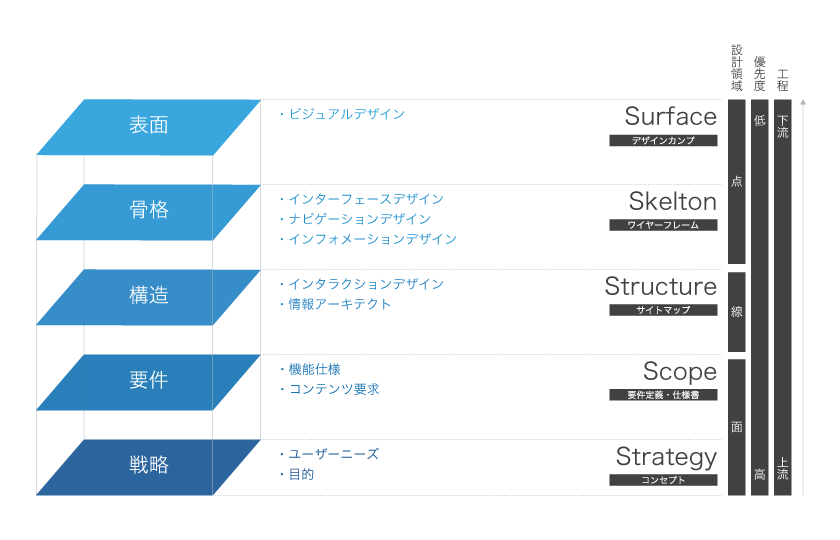
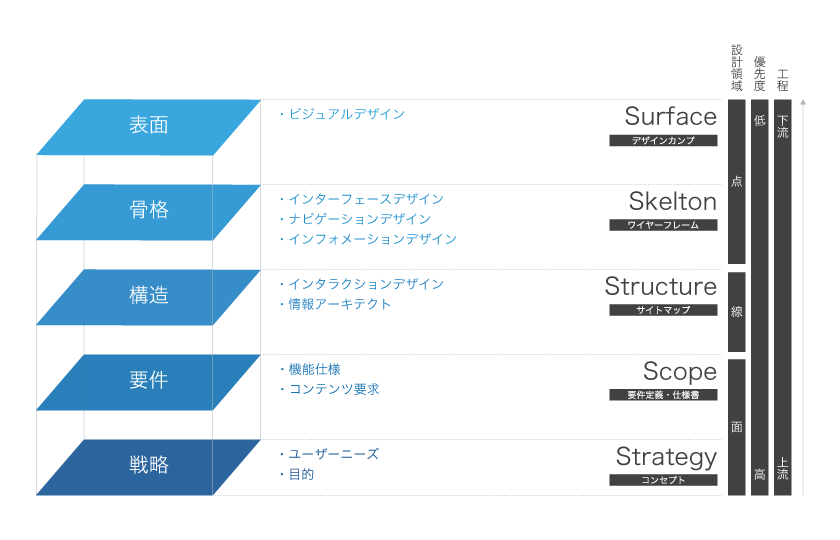
UXの5階層はその名前の通りUXの構造を5段階の階層(S)で表しています。
戦略(Strategy)
- ユーザーのニーズ
- Webサイトの目的
このフェーズではWebサイトの目的を設計します。
ユーザーのニーズ、Webサイトの目的を明確にし、提供する価値を考えます。
サービス自体の根底ともなる部分です。
Webサイト制作でのフェーズ:コンセプト作成
要件(Scope)
- 機能仕様
- コンテンツ要求
戦略フェーズで決まった目的を元に、Webサイトの要件を定義します。
実装する機能の仕様であったり、コンテンツを精査します。
Webサイト制作でのフェーズ:要件定義書・仕様書作成
構造(Structure)
- インタラクションデザイン
- 情報アーキテクト
要件として定義した機能・コンテンツを、ユーザーの一連の動きの中でどのような順・タイミングで体験するかを設計します。
動線設計など、線を結ぶ作業になります。
Webサイト制作でのフェーズ:サイトマップ作成
骨格(Skelton)
- インターフェースデザイン
- ナビゲーションデザイン
- インフォメーションデザイン
構造フェーズで設計した動線を元に各接点(各ページ単位)での体験をデザインします。
ページごとの要素の優先度や表示順などを設計するフェーズとなります。
Webサイト制作でのフェーズ:ワイヤーフレーム作成
表層(Surface)
- ヴィジュアルデザイン
よくクライアントにデザインと認識されている部分です。メイクアップやヴィジュアルデザインなどとも呼ばれます。
カラーリングやフォント選びなど完成に向け表面の装飾をしていくフェーズとなっています。
Webサイト制作でのフェーズ:デザインカンプ作成
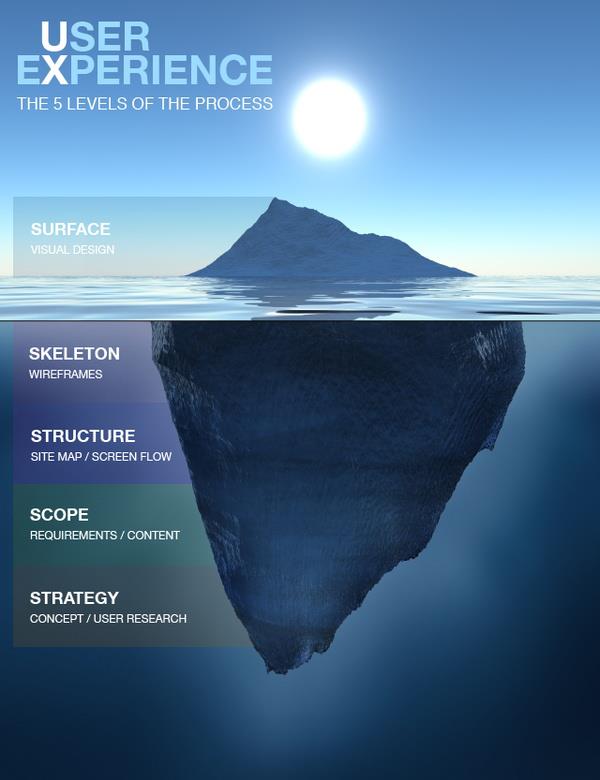
氷山モデル(UX iceberg)でも表されている通り、一般的に表に出るデザインというのは表層フェーズのみとなっています。
「デザイン=センス」や「さくっとデザイン作ってよ」的な意見でデザイナーを困らせるのはこの部分の認識のずれが依頼者とデザイナーに存在するからです。
クライアントとこういった認識のずれが生じた場合、UXの5階層の概念を説明することでクライアントへデザイン、制作について理解をいただくことができます。

引用:8 Effective Ways of Measuring UX
Web制作への取り入れ方
UXの5階層に基づいた制作を行う場合、一般的に下の階層(戦略)から一層ずつ要素を積み上げていきます。

まずは戦略を確定し、戦略に基づいた要件を定義します。そしてそれを踏まえ構造化し、骨格を固めた上で表面の装飾をする流れとなります。
下階層が決定することによって次階層の決定の為の材料が揃うような流れになっているため、原則下の階層が未決定なまま上の階層が確定することはありません。(制作の流れの中で前要素を見直したり、部分的に先行して決まることはありますが)
この概念を元にWebサイトの設計をすれば、
- 感覚的な修正や要望などがなくなる
- 言語化された設計があるため長期プロジェクトでも軸がぶれない
- 非デザイナー(クライアント含む)とのやりとりがスムーズになる
- デザインに煮詰まったときに振り返れる指標ができる
といったメリットがあります。
Webサイト分析への活用
またUXの5階層は、新規制作のタイミングだけでなく、リニューアルやWebサイトの分析にも活用できます。
僕は既存Webサイトの問題を洗い出すときはこの5階層に基づき、戦略フェーズから順に各階層ごとに問題がないかをチェックするようにしています。
なぜなら、多くの場合、戦略フェーズの問題の方が致命的で、かつ下の階層に根本的な間違いが存在すれば上部の階層についてはいくら修正しても無意味になることが多いからです。
表層や骨格を改善しても、そもそも下階層が間違っているとなんの改善にもならず、結局さらに大掛かりな改修が必要になるケースもあります。
また、問題点を階層ごとに整理して一覧化すれば、解決策の優先度を決めることができ、限られた予算のなかで費用対効果の高い施策を選択することができます。
色々とメリットや活用方法などをお伝えしましたが、UXの概念は広定義かつ奥の深いもののため、いきなり100%理解して業務に取り入れるには難易度が高かったりします。
しかし、モノづくりからコトづくりと言われ、今まで以上にユーザーや顧客の体験を考慮したデザインが必要とされる現在にUXへの理解は書かせません。
UXの5階層は論理的にユーザー体験をデザインしたWebサイトを制作するための概念として役立てることができます。






